HTML ble først utviklet av Tim Berners-Lee i 1990, og er en forkortelse for Hypertext Markup Language. HTML brukes til å lage elektroniske dokumenter (kalt sider) som vises på World Wide Web. Hver side inneholder en serie tilkoblinger til andre sider som heter hyperkoblinger. Hver webside du ser på Internett er skrevet med en versjon av HTML-kode eller en annen.
HTML-kode sikrer riktig formatering av tekst og bilder for nettleseren din. Uten HTML ville ikke en nettleser visst hvordan man kan vise tekst som elementer eller laste inn bilder eller andre elementer. HTML gir også en grunnleggende struktur på siden, som Cascading Style Sheets er lagt på for å endre utseendet. Man kan tenke på HTML som bein (struktur) på en webside, og CSS som hud (utseende).

Hvordan ser en HTML-kode ut?

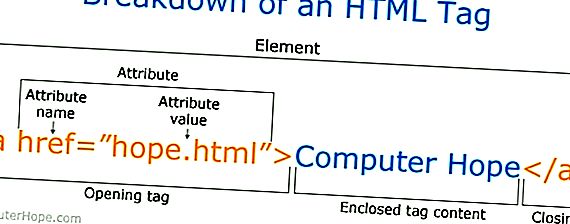
Som det kan sees i HTML-tageksemplet over, er det ikke mange komponenter. De fleste HTML-tagger har en åpningskode som inneholder kodenavnet, taggattributtene, en lukkekode som inneholder en skråstrek og taggenavnet blir lukket. For koder som ikke har en lukkende kode, er det best å avslutte koden med et skråstrek.
De fleste tagger er inneholdt i mindre enn og større enn vinkelparenteser, og alt mellom den åpne og lukkede koden vises eller påvirkes av koden. I eksemplet over oppretter thetag en kobling som heter "Computer Hope" som peker til filen hope.html.
Tips
Se hjelpesiden for HTML og Web Design for en full liste over HTML-koder.
Hvordan ser HTML ut?
Nedenfor er et eksempel på en grunnleggende webside skrevet i HTML med en beskrivelse av hver seksjon og dens funksjon.
Eksempel side
Dette er en overskrift
Dette er et eksempel på en grunnleggende HTML-side.
Boksen ovenfor inneholder nøkkelingrediensene til en grunnleggende webside. Hver av linjene blir forklart nedenfor i nærmere detalj.
- DOCTYPE-linjen beskriver hvilken versjon av HTML siden ble skrevet i, slik at en nettleser kan tolke teksten som følger.
- Theopening-koden lar nettleseren vite at den leser HTML-kode.
- Oppgaven inneholder informasjon om siden, for eksempel tittel, metakoder og hvor du kan finne CSS-filen.
- Avhandling inneholder alt som er synlig i nettleseren. For eksempel er all teksten som er sett her inne i kroppskodene.
- De
tag er den synlige overskriften på siden.
- De
tag er et avsnitt av tekst. De fleste websider (som denne) har flere avsnittkoder.
- Innholdet i avsnittet er koden som uthever ordeksemplet i avsnittet.
- Til slutt pakker de lukkende kodene hver av de ovennevnte kodene.
HTML5 er oppdateringen som er laget til HTML fra HTML4 (XHTML følger et annet versjonsnummereringsskjema). Den bruker de samme grunnleggende reglene som HTML4, men legger til noen nye tagger og attributter som gir bedre semantikk og dynamiske elementer som aktiveres ved hjelp av JavaScript. Nye elementer inkluderer:,,,,,,,,, ,,,,,,,,,,,,,,, og. Det er også nye inndatatyper for skjemaer, som inkluderer tel, søk, url, e-post, datetime, dato, måned, uke, tid, datetime-local, nummer, rekkevidde og farge. Med den økende bevegelsen for å holde struktur og stil adskilt, ble noen stylingelementer fjernet, sammen med de som hadde tilgjengelighetsproblemer eller så veldig lite bruk. Disse følgende elementene skal ikke lenger brukes i HTML-kode:,,,,,,,,,,, og. HTML5 forenkler også doktypeerklæringen til koden i den følgende boksen. Som vist nedenfor ligner HTML5-koden veldig på det tidligere HTML4-eksemplet, men er renere og har en revidert doktype-kode. Eksempel side Dette er et eksempel på en grunnleggende HTML-side. Fordi HTML er et markeringsspråk, kan det opprettes og vises i hvilken som helst tekstredigerer, så lenge det er lagret med filtypen .htm eller .html . De fleste synes imidlertid det er lettere å designe og lage websider i HTML ved hjelp av en HTML-redigerer. Når HTML-filen er opprettet, kan den vises lokalt eller lastes opp til en webserver for å bli sett på nettet med en nettleser. HTML-filer bruker enten.htm- eller.html-filtypen. Eldre versjoner av Windows (Windows 3.x) tillater bare filtypene med tre bokstaver, så de brukte.htm i stedet for.html. Imidlertid har begge filtypene den samme betydningen, og begge kan brukes i dag. Når det er sagt, anbefaler vi å holde oss til den ene navnekonvensjonen, da visse webservere kanskje foretrekker den ene utvidelsen fremfor den andre. Merk Websider som er opprettet ved å bruke et skriptspråk som Perl, PHP eller Python, har en annen utvidelse, selv om de bare viser HTML i kildekoden. Nei. HTML er ikke et programmeringsspråk; det er et markeringsspråk. Se vår markedsspråkside for en sammenligning mellom et programmeringsspråk og et markeringsspråk.Se hjelpen til HTML og Web Design for en full liste over HTML-koder.
Hva er HTML5?
Hvordan ser HTML5 ut?
Dette er en overskrift
Hvordan lage og vise HTML
Hvilke filendelser brukes med HTML?
Er HTML et programmeringsspråk?
